Claves
Cómo embeber contenido que se ajuste a la pantalla de cualquier dispositivo
Por @cdperiodismo
Publicado el 03 de agosto del 2013

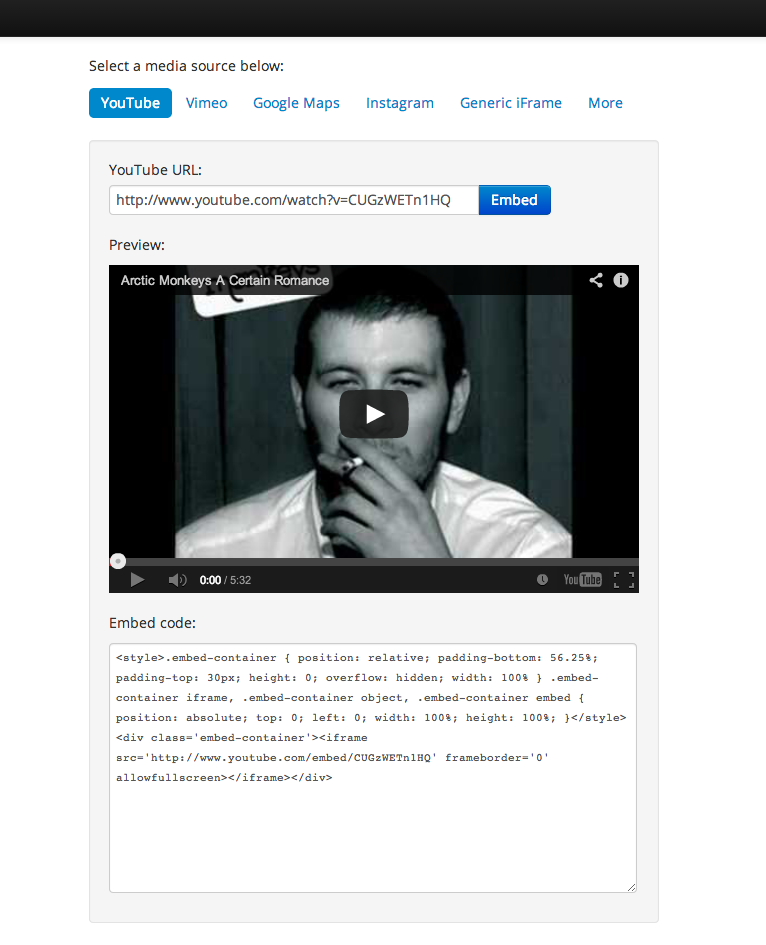
Muchos servicios web ofrecen el código que se necesita para poder incrustar su contenido en los blogs y sitios de noticias, por ejemplo. Pero esta acción no asegura totalmente que el tamaño del material se adapte al móvil, o en cualquier otro dispositivo, aunque sí es necesario que el diseño se ajuste a cualquier tipo de pantalla.
Debes tener en cuenta que algunos de los sitios que no son ‘sensibles’ a las diversas plataformas son YouTube, Instagram y Google Maps. Pero se puede usar Embed Responsively para cambiar esta situación, y ofrecer siempre una experiencia visual óptima.
Para usarla solo tienes que insertar el enlace a la pieza de tu interés, y para compartir un mapa de Google debes incrustar el código para embeber. Copia las líneas de código que genera la aplicación y listo.
El recurso indica que Scribd, SoundCloud, Storify y Twitter ya son ‘sensibles’. Ten en cuenta que esta sencilla app puede ser un gran aliado en tu actividad como bloguero.
Ingresa desde aquí.
Visto en MakeUseOf
Publicado por:
@cdperiodismo
Sígueme
COMPATIR EN REDES
NOTICIAS RELACIONADAS

Twitter ahora se concentra en el comportamiento de los usuarios
Twitter está haciendo que su equipo de desarrollo vuelva la plataforma más atractiva y relevante para los anunciantes.
05-03-15
Así se prepara ProPublica para cubrir la presidencia de Donald Trump
ProPublica, agencia de noticias independiente y sin ánimo de lucro ubicada en Manhattam, Nueva York, está muy bien de salud.
10-02-17
Bing implementa regla de “derecho al olvido”
Bing es el último motor de búsqueda en acatar el llamado “derecho a ser olvidado”, por el cual las solicitudes de eliminación de contenido en los buscadores por parte de los usuarios deben ser consideradas.
29-11-14