Claves
Consejos para planificar la construcción de tu página web
Por Alvaro Reyes
Publicado el 25 de septiembre del 2012

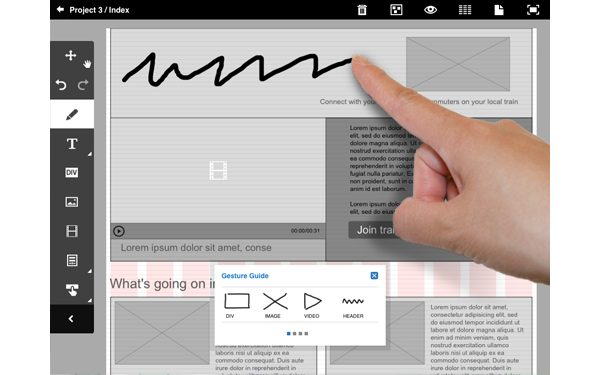
El wirefram es un recurso muy útil que ayuda a diseñadores y comunicadores a expresar sus ideas y perspectivas sobre la construcción de un sitio web. Ayuda a prever cómo un producto final tendría impacto sobre el público, ya que proporciona información valiosa sobre lo que funciona y lo que necesita ser mejorado.
Si bien este trabajo aparenta ser especializado, para la periodista y desarrolladora web, Andrea Jezovit, “no es necesario tener una sólida formación en comunicación visual para ser bueno en wireframing“. Señala que la importancia de un buen producto radica en cómo se plantea la estructura de una interfaz, y “asegurarse de que toda la información importante y la funcionalidad esté en ella”.
HERRAMIENTAS RECOMENDADAS
En una entrevista para Poynter, Jezovit destacó los programas, que para ella, son los mejores para hacer Wirefram. De esta manera reveló que los software Visio y OmniGraffle realizan un buen trabajo. Asimismo, resaltó que la herramienta web Cacoo también cumple con sus fines profesionales.
“Con estos (los programas), los wireframes resultan más limpios y más fáciles para el desarrollador, y puede hacer la construcción del proyecto a entender. A estas herramientas, además, se han incorporado los íconos copiar / pegar funcionalidad, lo que hace más fácil crear las páginas con rapidez”, precisó.
SUGERENCIAS A TENER EN CUENTA
Antes de comenzar a diseñar una estructura, es bueno pensar en el público y tener claro cuáles son los objetivos del sitio que se quiere crear. Así, para la comunicadora, hay ciertos puntos que no deben pasar desapercibidos.
1. Asegúrate de obtener distintas opiniones y comentarios cuando estés en la etapa de wireframing. Esto es muy útil, ya que puede ser muy difícil encontrar un buen diseño de interfaces, y que no confunda a los futuros seguidores de tu página.
2. Si estás trabajando en algo realmente complicado y quieres estar absolutamente seguro de lo que haces antes de que comience la construcción puedes crear wireframes detallados y luego probarlos en los usuarios que utilizan prototipos de papel. Hay muchos videos en YouTube que muestran cómo se puede hacer esto.
3. Aprender a codificar y construir cosas por ti mismo. Una vez que empieces a construir cosas, serás más consciente de todos los detalles de la planificación de un sitio web. Busca ejemplos de grandes sitios, blogs, aplicaciones y contenido interactivo para utilizar como inspiración cuando estés planeando tu proyecto.
Fuente: Poynter
Publicado por:
COMPATIR EN REDES
NOTICIAS RELACIONADAS

3 claves sobre por qué tu página debe cargar más rápido
Google ha realizado un estudio en colaboración con SOASTA que revela que los consumidores esperan que las marcas les ofrezcan experiencias móviles rápidas y sencillas.
24-10-16
Sitios de periodismo chilenos concursan en los Premios Bobs
Dos web chilenas dedicadas al periodismo están participando de los internacionales Premios Bobs, una iniciativa que busca premiar a los mejores blogs, microblogs y proyectos activistas que están presentes dentro de Internet.
08-04-14
Crea un portafolio profesional para tus fotos
Smugmug es una herramienta que permite crear portafolios en línea para exponer tus imágenes en la web, una excelente alternativa para los que se dedican a la fotografía.
25-10-13