Herramientas
CorrectLi facilita a los usuarios criticar la información que se publica en una web
Por Kevin Morán
Publicado el 10 de junio del 2012

Dejar que un usuario participe en tu espacio también significa permitirle señalar los errores, como los gramaticales, de sintaxis, entre otros, que se puedan cometer luego de publicar la información. Y precisamente la herramienta CorrectLi facilita el proceso.
Los usuarios tienden a querer contactar con el sitio (medios de noticias y hasta blogs) para comunicar los errores -gramaticales, ortográficos, informaciones inexactas o erróneas, o poco claros- y así corregirlos.
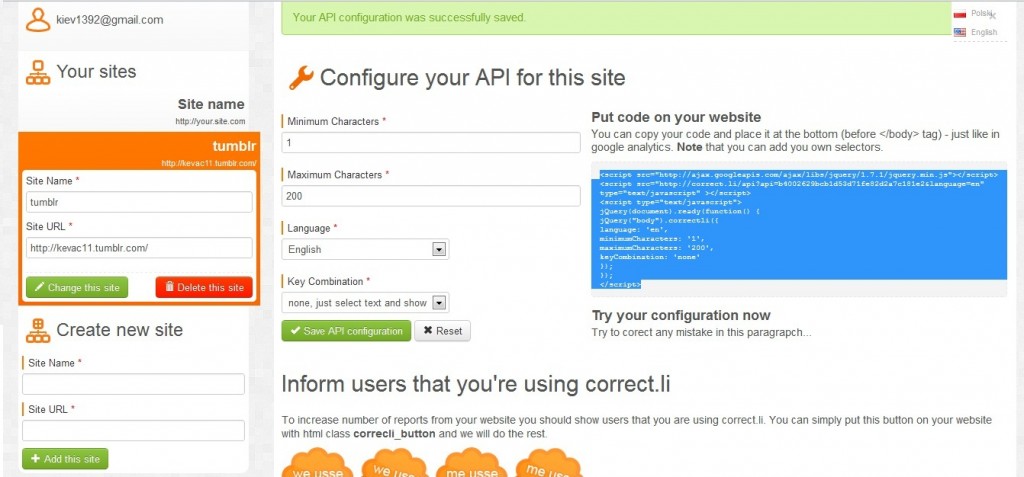
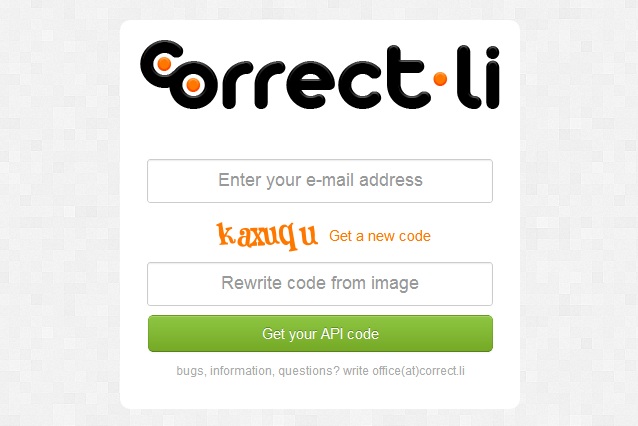
La herramienta solo se centra en los errores y en una forma fácil para informarlos. Se puede activar en plataformas como WordPress. Deberás añadir tu correo y escribir el código que se indica en la página principal para crear una clave API.

En el correo se encontrará el enlace del panel de control al que deberás acceder para añadir tu espacio. Te dará un código que luego deberás colocar en el código fuente del sitio.
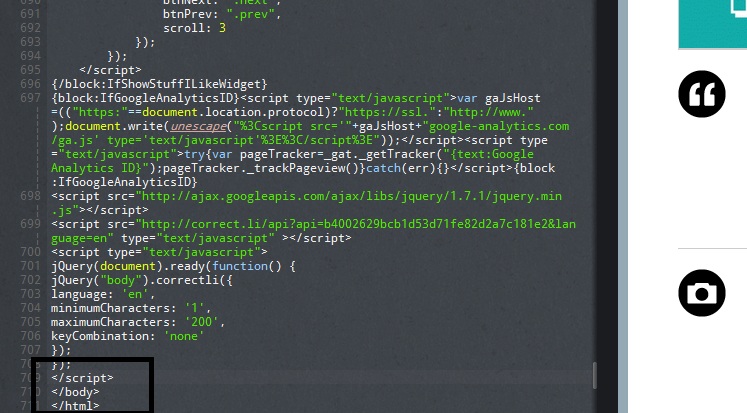
Añade el código resaltado que genera y pégalo antes de la etiqueta //body/ en Tumblr por ejemplo:
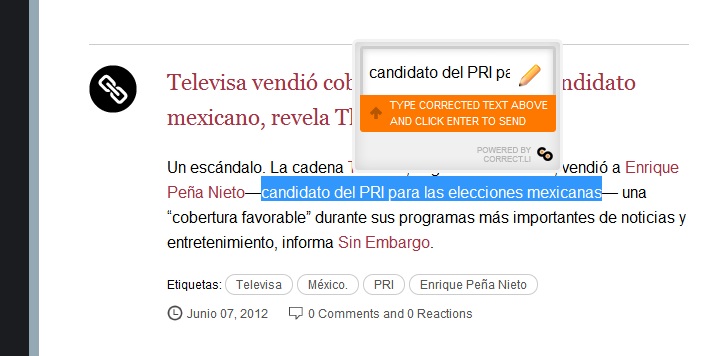
Luego reinicia. Ahora los textos podrán someterse a las correcciones que puedan sugerir los usuarios con solo remarcar partes del post.
Vía MakeUseOf
Publicado por:
Kevin Morán
Periodista especializado en social media y comunicación política. Colaborador de Clases de Periodismo. Estoy en las redes sociales como @Kevac11
Sígueme
COMPATIR EN REDES
NOTICIAS RELACIONADAS

10 errores periodísticos de medios iberoamericanos en 2011
No solo los medios en inglés cometieron grandes errores en 2011, también los iberoamericanos. Es así que elaboramos una lista de ellos, en los que destaca la falta de criterio periodístico para contrastar y verificar la información que se difunde.
23-12-11
Descarga el capítulo “Monitorización de fuentes” del libro de Silvia Cobo
Internet para periodistas, de la periodista española Silvia Cobo, fue publicada hace dos años como un kit de supervivencia para los colegas en la era digital. Y para celebrar la fecha, la autora liberó el capítulo que cree que es fundamental para un periodista digital.
07-05-14
Un recurso con fotografías libres sobre videojuegos
Manpai es un sitio peruano de venta de videojuegos que también cuenta con un espacio para la información sobre dicha industria. Está creciendo en las redes y hace poco abrió un espacio en Flickr ofreciendo fotografías libres.
20-08-15