Herramientas
39 herramientas para crear buenas visualizaciones
Por @cdperiodismo
Publicado el 07 de junio del 2012

El sitio web suizo Data Visualization elaboró una gran lista con 39 herramientas para crear visualizaciones. Además de las recomendadas por el diario The Guardian, ofrecen otras que debemos probar.
1. Arbor.js

2. Chroma.js

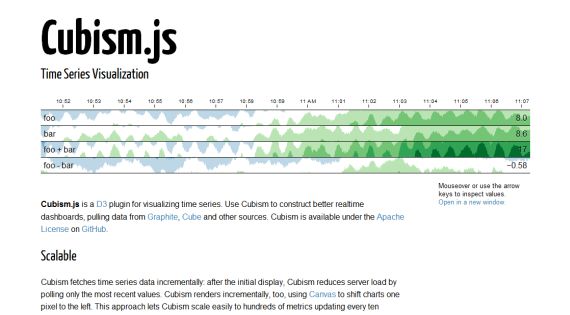
3. Cubism.js

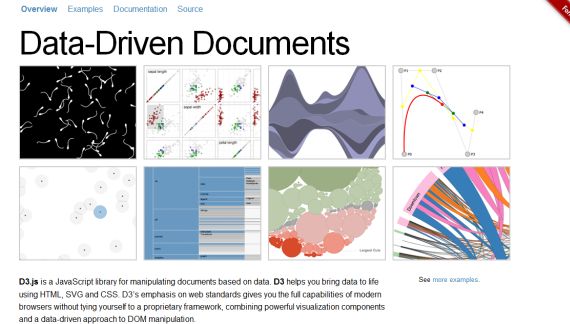
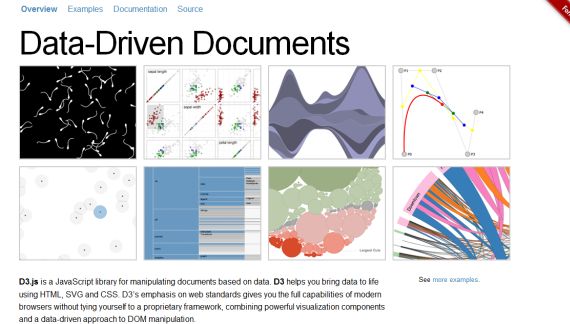
4. D3.js

5. Degrafa

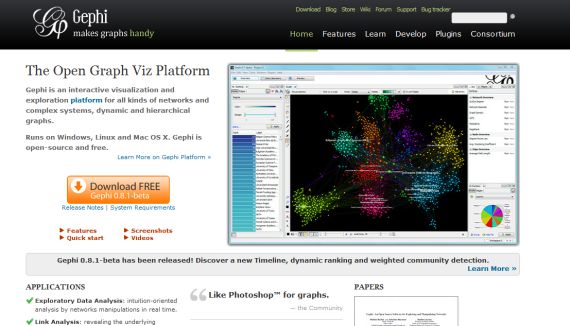
6. Gephi

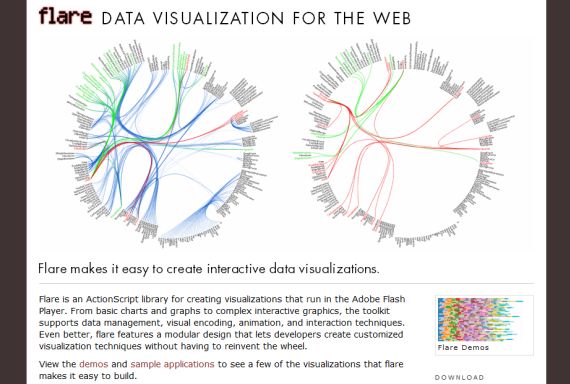
7. Flare

8. Kartograph

9. Modest Maps

10. Polymaps

11. Protovis

12. Rickshaw

13. Raphaël

14. Timeline

15. Sigma.js
Revisa la lista completa aquí.
Publicado por:
@cdperiodismo
Sígueme
COMPATIR EN REDES
NOTICIAS RELACIONADAS

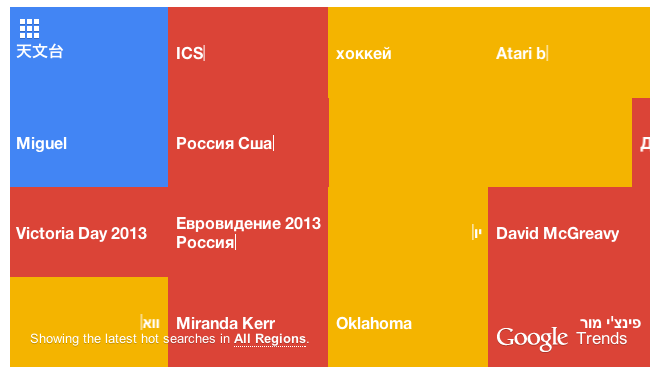
Descubre el nuevo Google Trends
Google Trends es una herramienta bastante útil para conocer las tendencias y lo que está pasando en el mundo en tiempo real de forma ilustrada. Hoy la empresa presentó una nueva versión, con nuevos gráficos para visualizar las informaciones. Pero hay más.
22-05-13
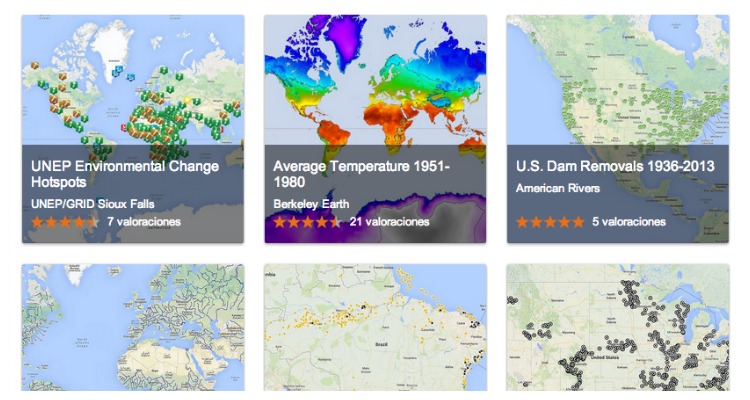
El atlas interactivo de Google
Google tiene una nueva herramienta de mapas para los usuarios. Se trata de Maps Gallery, un espacio que ofrece visualizaciones complejas sobre distintos territorios en el mundo.
09-03-14
Cómo seguir las elecciones en los EE.UU
Mañana son las elecciones en los Estados Unidos, y la contienda está reñida entre Barack Obama y el republicano Mitt Romney. Las redes sociales, entonces, viven momentos de conversaciones intensas.
05-11-12