Herramientas
Cómo medir el tráfico de Twitter y Facebook con Google Analytics
Por Esther Vargas
Publicado el 20 de julio del 2011
En un anterior post mencionamos que, en realidad, Twitter envía cuatro veces el tráfico que uno piensa. ¿Cómo medir los sitios de social media? Hace poco Google Analytics incluye esta opción, pues utiliza datos del botón oficial Tweet de Twitter y de los Me gusta de Facebook.
Social Media Examiner publicó un tutorial donde se explica cómo empezar a revisar las interacciones de redes sociales en tu blog, página de Facebook o web.
1. Ingresa a Google Analytics. Debes de hacer clic en la opción «New Version», que aparece en la parte superior izquierda de la pantalla.
2. Haz clic en el nombre de tu dominio y elige la pestaña «Tracking code». Te darán el siguiente código:
<script type=»text/javascript»>
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-xxxxxx-x’]);
_gaq.push([‘_trackPageview’]);
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
3. Ese ‘UA-xxxxxx-x’ debe ser reemplazado por tu código (ID de propiedad web).
4. Debes reemplazar ese nuevo código en tu web. Antes de la etiqueta </head>. Recuerda que la anterior versión te permitía hacerlo después de esa misma etiqueta.
5. Entre el código y la etiqueta </head> coloca el siguiente código para medir el tráfico social:
<!– Google Analytics Social Button Tracking –>
<script type=»text/javascript» src=»http://app.tabpress.com/js/ga_social_tracking.js»></script>
6. Anda a la pestaña de tu blog/web donde esté el código de botón Me gusta de Facebook. Debes añadir el siguiente código después de <fb:like />:
<script type=»text/javascript»>_ga.trackFacebook();</script>
Recuerda: Ese código se ha pegado entre las etiquetas <body></body>
7. En el caso del boton ‘Tweet’. Debes añadir el siguiente código antes de </body>
<!– Load Twitter JS-API asynchronously –>
<script>
(function(){
var twitterWidgets = document.createElement(‘script’);
twitterWidgets.type = ‘text/javascript’;
twitterWidgets.async = true;
twitterWidgets.src = ‘http://platform.twitter.com/widgets.js’;
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName(‘head’)[0].appendChild(twitterWidgets);
})();
</script>
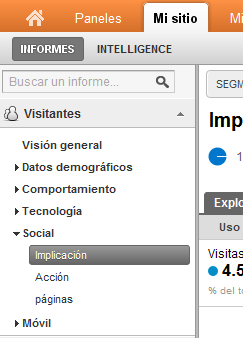
8. Las estadísticas las encontrarás en la pestaña My Site de tu Google Analytics. En la derecha hay una opción denominada «Social».
Cualquier duda, no dejes de enviar un comentario.
Publicado por:
Esther Vargas
Periodista. Directora de Clases de Periodismo y La Ruta del Café Peruano. Consultora en Social Media. Editora web del diario Perú21 del grupo El Comercio de Perú. Especialista en periodismo digital, comunicación digital y social media.
Sígueme
COMPATIR EN REDES
NOTICIAS RELACIONADAS

La estrategia del NYT en Instagram para encontrar suscriptores a largo plazo
The New York Times usa Instagram para atraer a una nueva generación de consumidores de noticias. En las últimas semanas la firma abrió nuevas cuentas para diversas secciones.
14-02-15
4 cosas que probablemente no sabías de los #hashtag
Si eres uno de los usuarios que usa #hashtag con frecuencia en Twitter, estos puntos te interesarán. El diario The New York Times elaboró un artículo sobre curiosidades que PR Daily recogió.
27-12-11
Sigue a periodistas que reportan desde Twitter sobre ataques en París
Es la primera vez para muchos periodistas que los policías les pidan su identificación como prensa en las calles de París solo por conversar con testigos y transeúntes. El temor sigue latente y hay que prevenir cualquier tipo de ataque similar al del viernes pasado.
15-11-15