Herramientas
Esta herramienta te permite testear el diseño de una web
Por Kevin Morán
Publicado el 07 de marzo del 2016

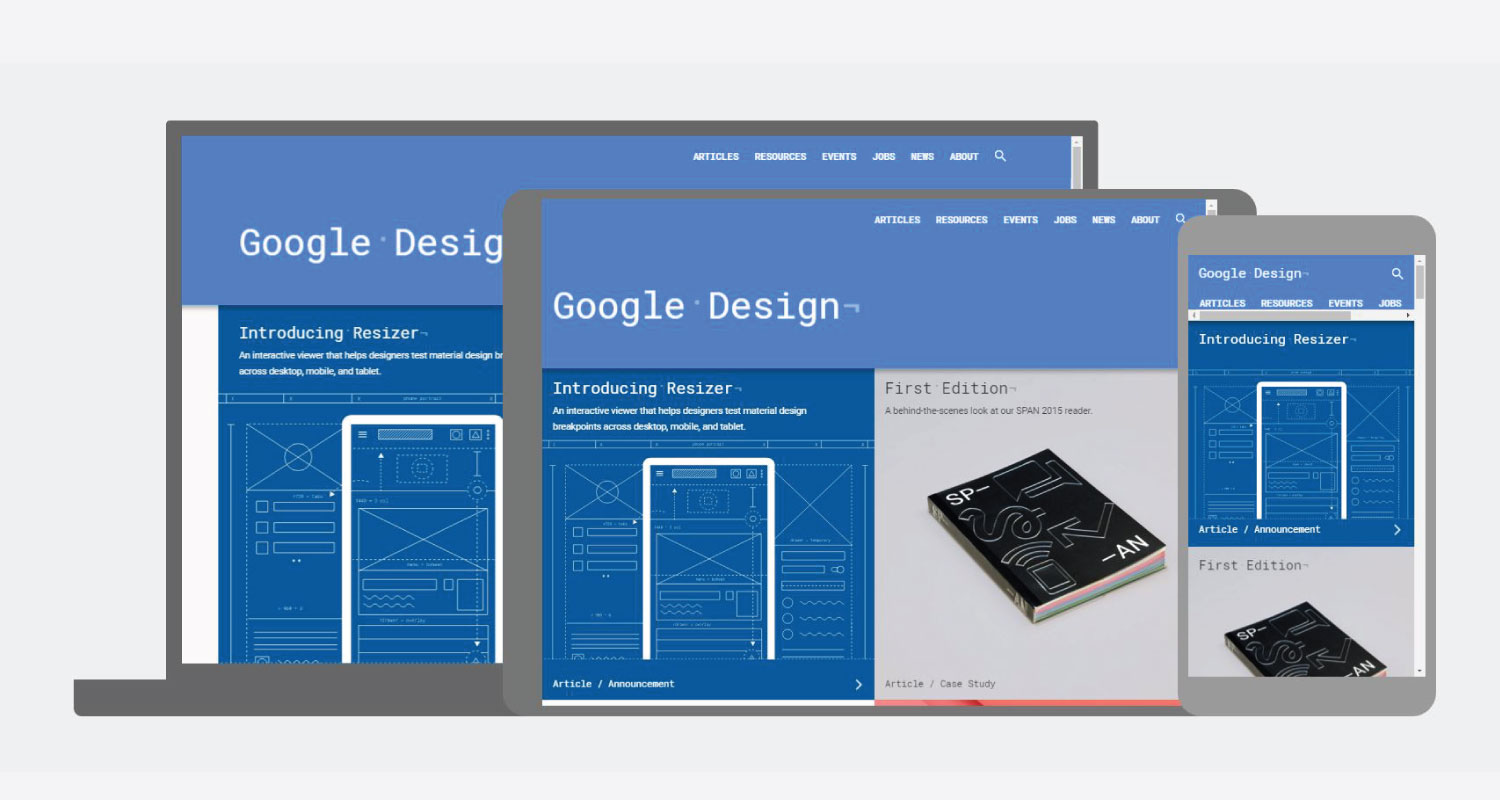
Los editores necesitan que sus portales ofrezcan una experiencia intuitiva y potente. Y justamente para ayudar a que se realicen pruebas para la visualización en todos los dispositivos, Google presentó Resizer.
La herramienta permite a los diseñadores la posibilidad de probar el diseño a través de las plataformas, y comprobar si se ven correctamente. Funciona en tiempo real.
El sitio se adapta al Material Design de cualquier URL. Luego se puede alternar vistas entre el escritorio o los móviles. Resizer es totalmente interactiva, e imita el rendimiento real de la navegación de una página web.
Resizer tiene algunas direcciones URL por defecto para ayudar a los usuarios a obtener una buena idea de las mejores prácticas de Google.
Si bien no ayudará a diseñar una página web, es una herramienta muy útil para las pruebas de rendimiento.
Vía Resizer
Publicado por:
Kevin Morán
Periodista especializado en social media y comunicación política. Colaborador de Clases de Periodismo. Estoy en las redes sociales como @Kevac11
Sígueme
COMPATIR EN REDES
NOTICIAS RELACIONADAS

“Los ranking de medios en Twitter sirven para evaluar el trabajo de los community manager”
Proespectador (@prospectador) es una agencia de análisis y monitoreo que trabaja con empresas de Colombia, Venezuela y Perú. Wilson Fernando Suárez, consultor senior del Prospectador, explicó a Clasesdeperiodismo.com que intentan promover el uso de social media en América Latina. «Nuestros ranking sirven para evaluar el trabajo de los community manager», afirmó. Desde julio de 2010 […]
04-02-11
YouTube generaría ganancias por más de US$3,600 millones para Google
La adquisición de YouTube por parte de Google en 2006 fue uno de los mejores negocios para el gigante de Internet. Tan solo este año, el sitio de videos le generaría ganancias por más de US$3,600 millones.
23-06-12
Magnate chino quiere comprar el NYT
De acuerdo con un informe de Reuters, un magnate excéntrico chino, aseguró este martes que estaba preparando el inicio de las negociaciones para comprar el New York Times. Se trata de Chen Guangbiao, un conocido filántropo, y una celebridad en China.
01-01-14