Claves
Cómo embeber contenido que se ajuste a la pantalla de cualquier dispositivo
Por @cdperiodismo
Publicado el 03 de agosto del 2013

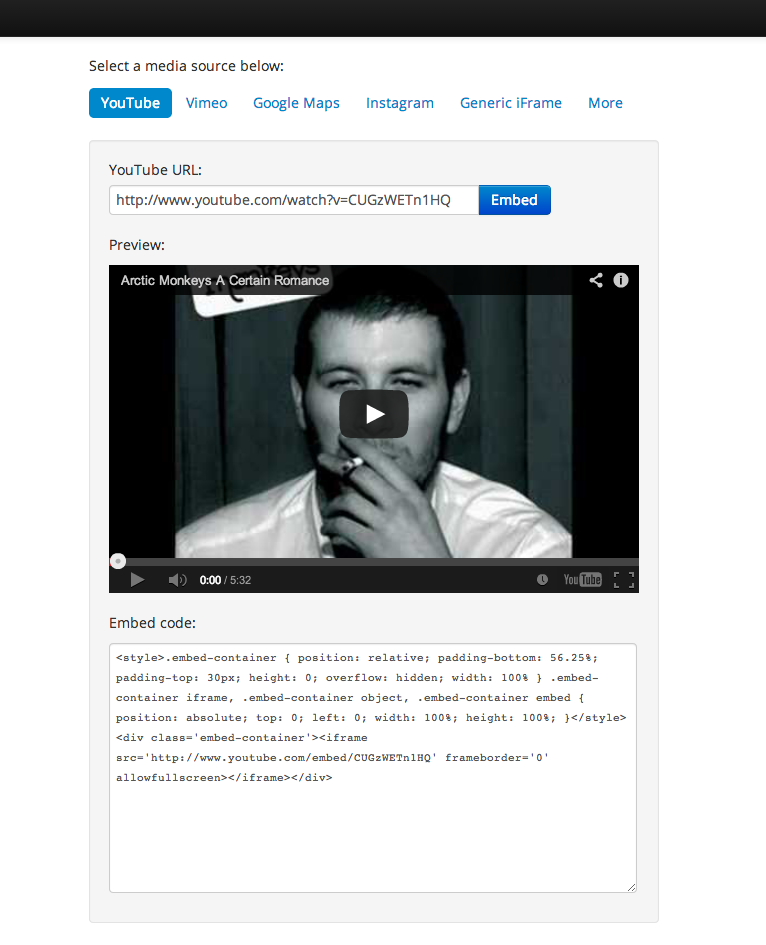
Muchos servicios web ofrecen el código que se necesita para poder incrustar su contenido en los blogs y sitios de noticias, por ejemplo. Pero esta acción no asegura totalmente que el tamaño del material se adapte al móvil, o en cualquier otro dispositivo, aunque sí es necesario que el diseño se ajuste a cualquier tipo de pantalla.
Debes tener en cuenta que algunos de los sitios que no son ‘sensibles’ a las diversas plataformas son YouTube, Instagram y Google Maps. Pero se puede usar Embed Responsively para cambiar esta situación, y ofrecer siempre una experiencia visual óptima.
Para usarla solo tienes que insertar el enlace a la pieza de tu interés, y para compartir un mapa de Google debes incrustar el código para embeber. Copia las líneas de código que genera la aplicación y listo.
El recurso indica que Scribd, SoundCloud, Storify y Twitter ya son ‘sensibles’. Ten en cuenta que esta sencilla app puede ser un gran aliado en tu actividad como bloguero.
Ingresa desde aquí.
Visto en MakeUseOf
Publicado por:
@cdperiodismo
Sígueme
COMPATIR EN REDES
NOTICIAS RELACIONADAS

Esta es la portada del USA Today en “Volver al futuro”
El diario USA Today fue parte de la saga de “Volver al futuro” con una portada que primero observan Marty McFly y Doc Brown.
21-10-15
Snapchat eligió a los bancos que encabezarán su salida a la bolsa, según Bloomberg
La red social Snapchat seleccionó a Morgan Stanley y Goldman Sachs Group Inc como los bancos líderes para su oferta pública inicial de acciones, que podría ocurrir tan pronto como en marzo, reportó Bloomberg, citando a personas cercanas al asunto.
13-10-16
Gmail mejora el envío de fotos a través de los móviles
Google actualizó su sistema de fotografía en las aplicaciones móviles. Los mensajes con contenidos visuales ahora se pueden enviar más rápido, de acuerdo con la organización.
15-04-14