Herramientas
Esta herramienta te permite testear el diseño de una web
Por Kevin Morán
Publicado el 07 de marzo del 2016

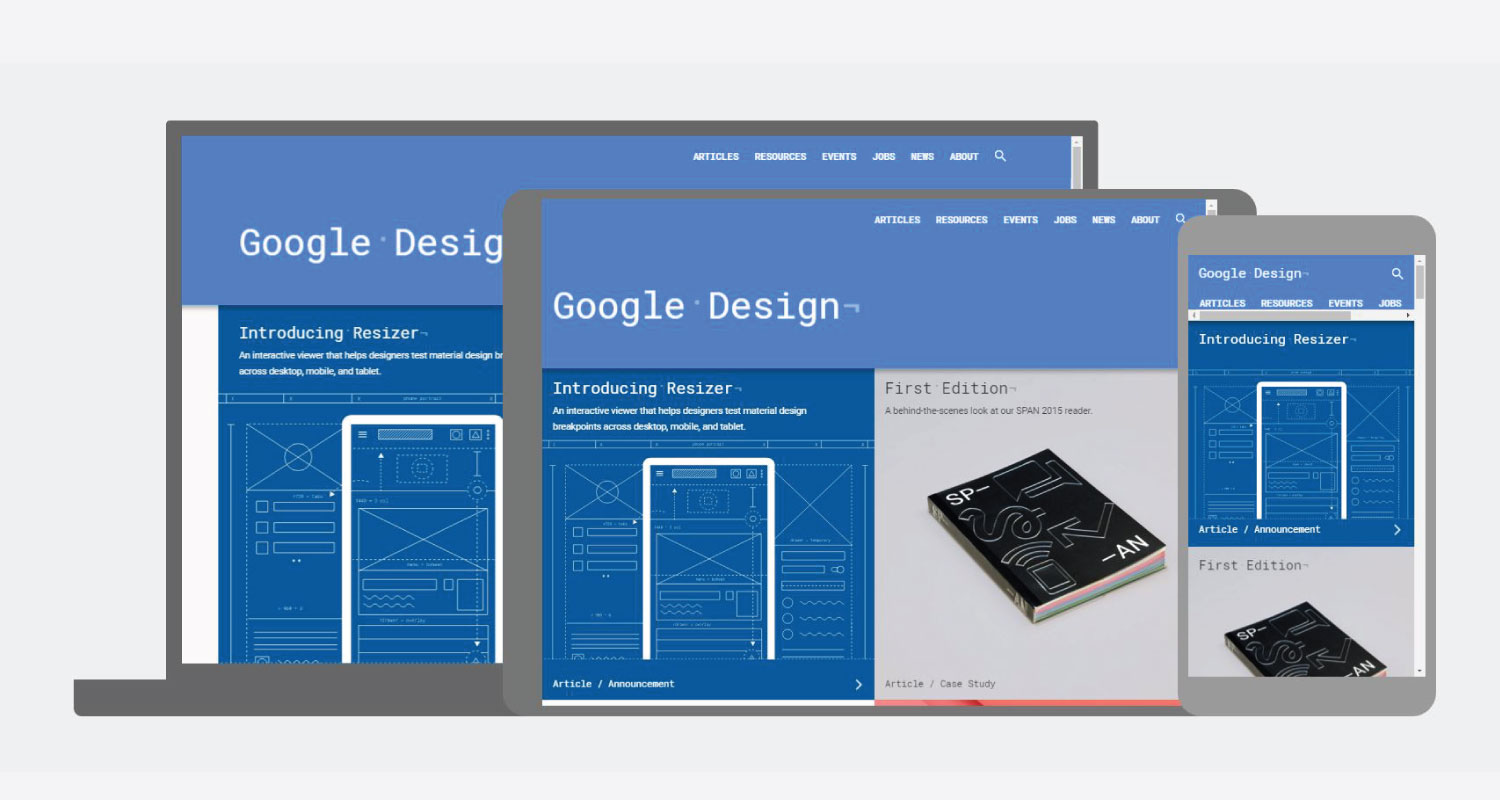
Los editores necesitan que sus portales ofrezcan una experiencia intuitiva y potente. Y justamente para ayudar a que se realicen pruebas para la visualización en todos los dispositivos, Google presentó Resizer.
La herramienta permite a los diseñadores la posibilidad de probar el diseño a través de las plataformas, y comprobar si se ven correctamente. Funciona en tiempo real.
El sitio se adapta al Material Design de cualquier URL. Luego se puede alternar vistas entre el escritorio o los móviles. Resizer es totalmente interactiva, e imita el rendimiento real de la navegación de una página web.
Resizer tiene algunas direcciones URL por defecto para ayudar a los usuarios a obtener una buena idea de las mejores prácticas de Google.
Si bien no ayudará a diseñar una página web, es una herramienta muy útil para las pruebas de rendimiento.
Vía Resizer
Publicado por:
Kevin Morán
Periodista especializado en social media y comunicación política. Colaborador de Clases de Periodismo. Estoy en las redes sociales como @Kevac11
Sígueme
COMPATIR EN REDES
NOTICIAS RELACIONADAS

Este año despegarán el Content Curator, la web móvil, la Realidad Aumentada y el cloud computing
Dolors Reig dirige el sitio elcaparazon, desde donde informa y educa sobre tendencias web, Social Media, redes sociales, educación, web semántica, comunidades on line y una serie de temas de interés urgente. Su producción es inagotable. Reig no descansa. Siempre está sorprendiendo y marcando la pauta con sus contenidos. Seguirla en Twitter es más que […]
13-01-10
Fabrican ropa antipaparazzis
Los paparazzi son odiados por muchos artistas. Estos fotógrafos han metido a distintas personalidades en problemas y escándalos en diversas publicaciones, pero un DJ decidió frenarlos.
25-02-15
YouTube lanzará servicio completo en resolución 4K para la TV
De acuerdo con GigaOm, YouTube presentará en el próximo Consumer Electronics Show en Las Vegas videos con resolución de 4K, un formato aproximadamente cuatro veces mayor que el HD estándar.
04-01-14