Claves
INFOGRAFÍA: Consejos para la página web de tu aplicación
Por Lucia Calderón Portugal
Publicado el 04 de mayo del 2014

El desarrollo de herramientas web es una tendencia que varios periodistas digitales están adoptando para poner al alcance de colegas servicios útiles para el desarrollo y la presentación de información.
Lo importante está en saber cómo presentar este servicio de forma atractiva para que consiga llegar a más personas que lo necesiten y tenga éxito. Para ello se necesita tener en cuenta ciertos aspectos que debe incluir en la presentación del sitio en donde se ofrece el producto.
La página Infographics Creator reunió una lista de elementos que debe tener la página web de una aplicación en línea para que ésta logre el éxito esperado.
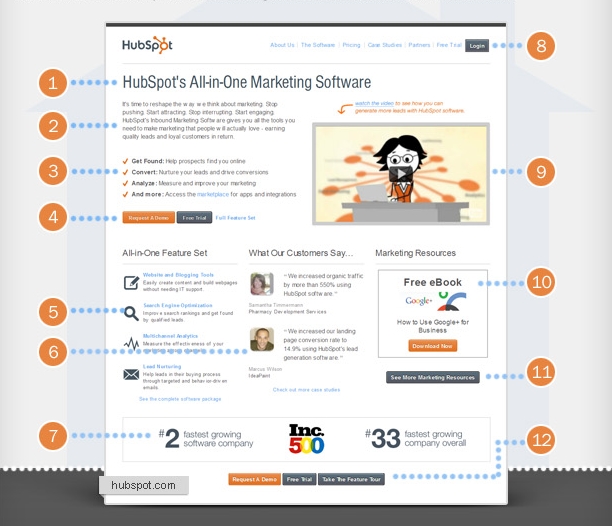
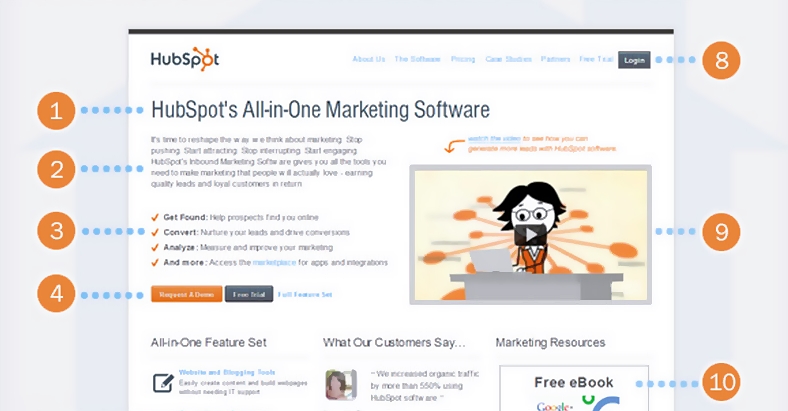
1. Título: responde a la pregunta ¿Qué es lo que me ofrece este sitio?
2. Sub-título: una breve descripción de lo que se está ofreciendo. Es el espacio en donde uno debe ser creativo.
3. Beneficios: en esta sección es importante determinar porqué es importante que se descargue lo que se ofrece. Se recomienda presentar esta información en una lista pequeña con beneficios puntuales.
4. Botón «Call to action» : es un botón en donde ofrece al cliente una versión de prueba o un demo del producto.
5. Funciones: en este espacio se añade las funciones que tiene el producto que ofreces, con el objetivo de permitir al usuario entender qué herramientas obtendrá a cambio si es que decide descargarlo.
6. Comentarios de clientes: incluir las opiniones de quienes ya probaron la herramienta es una estrategia para ofrecer confianza al visitante nuevo.
7. Indicadores de éxito: siempre que tu app consiga ser destacada en algún sitio o obtenga buenas críticas, puedes colocar las distinciones que recibió en la parte inferior de tu sitio para seguir ofreciendo confianza.
8. Botón de ingreso: permite que los usuarios se suscriban a una página para recibir más información sobre lo que se ofrece y recibir ventajas.
9. Imagen: en la parte superior es importante lograr llamar la atención del visitante, por lo que es recomendable trabajar con material visual. Se puede trabajar con imágenes y en el mejor de los casos con video.
10. Otro contenido: en este espacio puedes ofrecer al visitante otro proyecto o archivo que hayas trabajado y que esté disponible para el público.
11. Orientación: el 96% de los visitantes de páginas web no está listo para comprar en línea, por lo que un botón que le permita acceder a información para orientarse es ideal.
12. Segundo botón «Call to action«: se coloca al final de la página web para volver a ofrecer al cliente la prueba del producto.
Mira el gráfico completo siguiendo este enlace.
Vía: Infographics Creator
Publicado por:
COMPATIR EN REDES
NOTICIAS RELACIONADAS

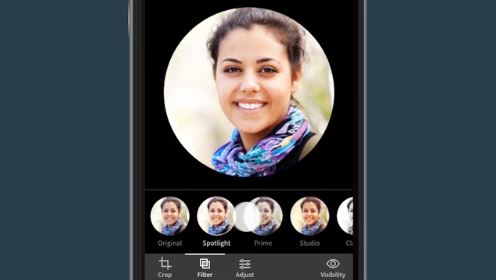
LinkedIn añadió filtros para fotos en el móvil
LinkedIn tiene una nueva versión de su app móvil. Y la gran sorpresa de todos es que ahora tiene características de las famosas redes como Snapchat o Instagram.
15-03-17
Guarda párrafos resaltados de texto con esta herramienta
Con el complemento Firefox Add-On Repository ya no necesitarán abrir el Bloc de notas o algún editor de texto para guardar lo que encuentres en las webs. Es aburrido. La herramienta que te presentamos te ayudará a ahorrar tiempo.
13-11-12
Memoriza información con esta app
El exceso de información obliga a los periodistas a contar con herramientas como agendas y aplicaciones, ideales para almacenar datos importantes con los que se quiere contar en un futuro.
20-05-14