Claves
Cómo embeber contenido que se ajuste a la pantalla de cualquier dispositivo
Por @cdperiodismo
Publicado el 03 de agosto del 2013

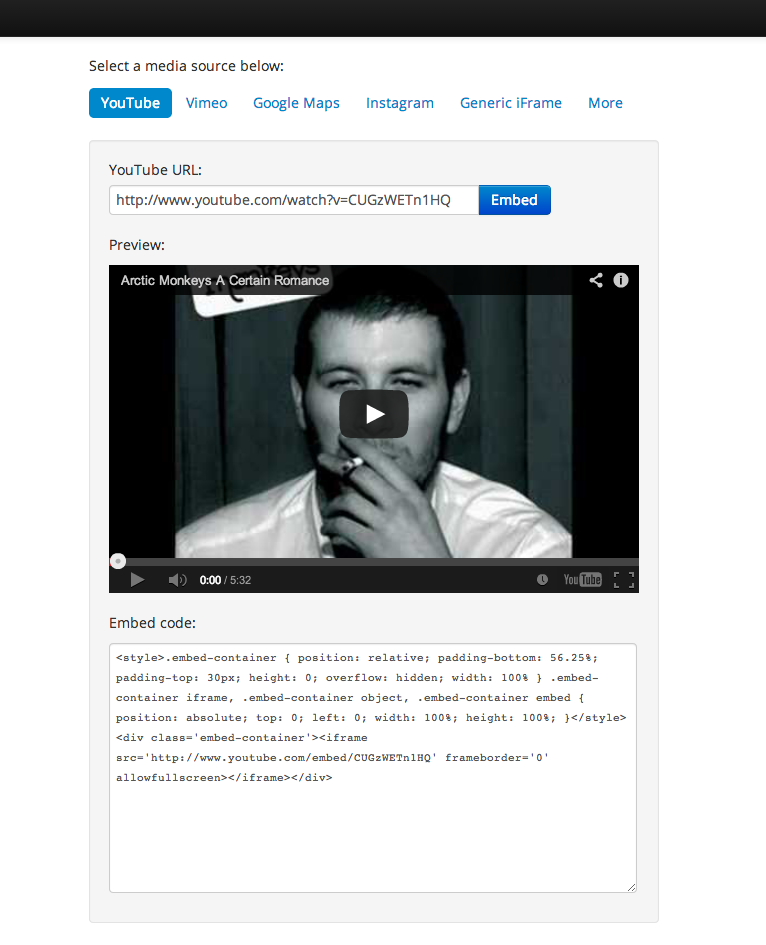
Muchos servicios web ofrecen el código que se necesita para poder incrustar su contenido en los blogs y sitios de noticias, por ejemplo. Pero esta acción no asegura totalmente que el tamaño del material se adapte al móvil, o en cualquier otro dispositivo, aunque sí es necesario que el diseño se ajuste a cualquier tipo de pantalla.
Debes tener en cuenta que algunos de los sitios que no son ‘sensibles’ a las diversas plataformas son YouTube, Instagram y Google Maps. Pero se puede usar Embed Responsively para cambiar esta situación, y ofrecer siempre una experiencia visual óptima.
Para usarla solo tienes que insertar el enlace a la pieza de tu interés, y para compartir un mapa de Google debes incrustar el código para embeber. Copia las líneas de código que genera la aplicación y listo.
El recurso indica que Scribd, SoundCloud, Storify y Twitter ya son ‘sensibles’. Ten en cuenta que esta sencilla app puede ser un gran aliado en tu actividad como bloguero.
Ingresa desde aquí.
Visto en MakeUseOf
Publicado por:
@cdperiodismo
Sígueme
COMPATIR EN REDES
NOTICIAS RELACIONADAS

El libro de estilo de AP se convierte en un ebook interactivo
The Associated Press anunció hoy que su manual de estilo, The Associated Press Stylebook y Briefing on Media Law, se han convertido en un ebook.
16-09-15
Facebook se prepara para entender las acciones de la comunidad
Facebook estaría desarrollando un sistema de inteligencia artificial para comprender las acciones de los usuarios en la plataforma y así orientar y controlar su comportamiento online.
11-12-14
Consejos para que un periodista trabaje con las denuncias
Los periodistas Pia Malbran, Angie Moreschi y David Corn participaron en el último IRE 2013, de la organización Investigative Reporters and Editors, en EE.UU., para conversar sobre cómo un reportero puede trabajar con las personas que denuncian un hecho y cómo protegerlas.
03-07-13