Herramientas
39 herramientas para crear buenas visualizaciones
Por @cdperiodismo
Publicado el 07 de junio del 2012

El sitio web suizo Data Visualization elaboró una gran lista con 39 herramientas para crear visualizaciones. Además de las recomendadas por el diario The Guardian, ofrecen otras que debemos probar.
1. Arbor.js

2. Chroma.js

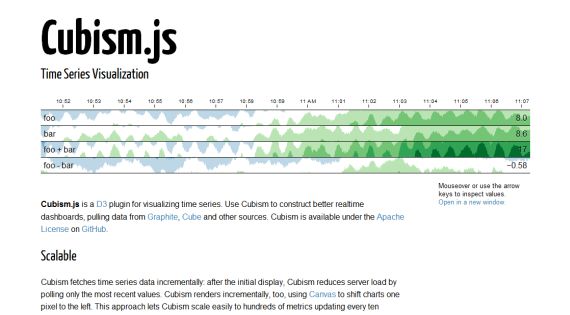
3. Cubism.js

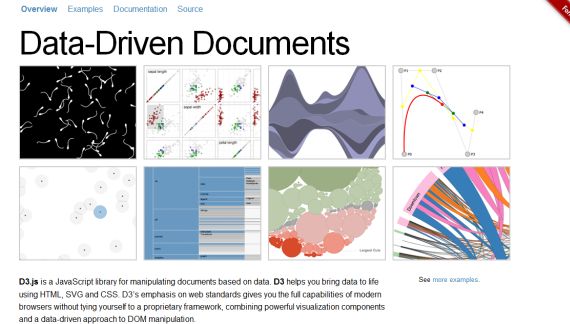
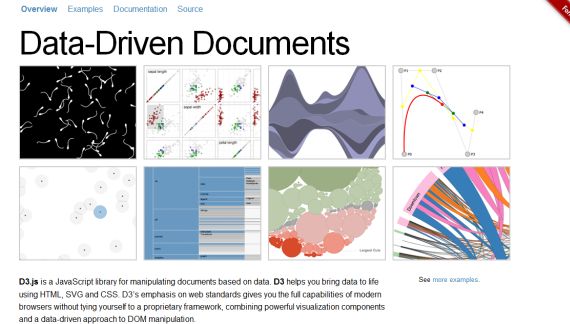
4. D3.js

5. Degrafa

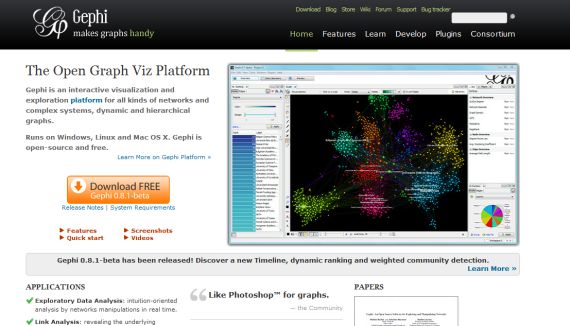
6. Gephi

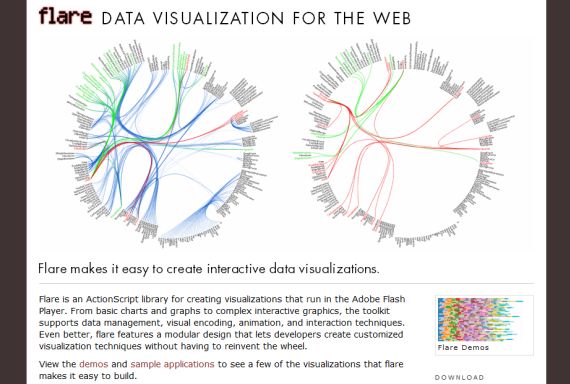
7. Flare

8. Kartograph

9. Modest Maps

10. Polymaps

11. Protovis

12. Rickshaw

13. Raphaël

14. Timeline

15. Sigma.js
Revisa la lista completa aquí.
Publicado por:
@cdperiodismo
Sígueme
COMPATIR EN REDES
NOTICIAS RELACIONADAS

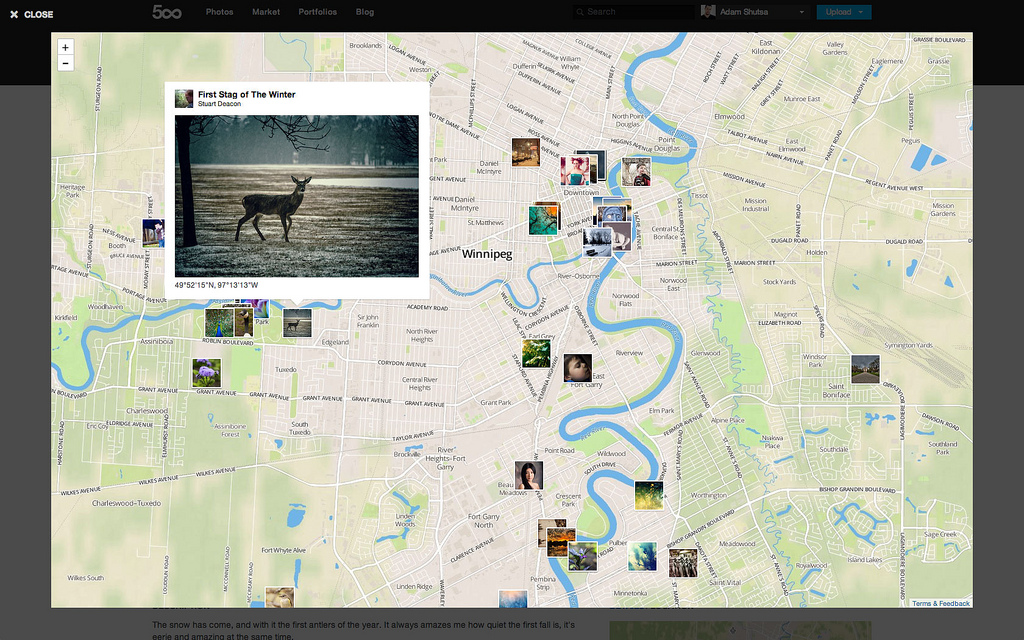
500px integra una opción de geolocalización de fotos
Continuando con las mejoras, ahora presenta la integración de su sistema con los mapas de MapBox. Esta fusión permitirá a los usuarios descubrir los espacios en las que fueron tomadas las mejores fotos de la red.
26-07-13
Qué necesitas para contar una historia con herramientas digitales
e acuerdo con Steve Buttry, quien recientemente dictó un taller con editores de Pioneer Newspapers, antes de comenzar a contar una historia con herramientas digitales debes preguntarte algunas cosas.
21-05-11
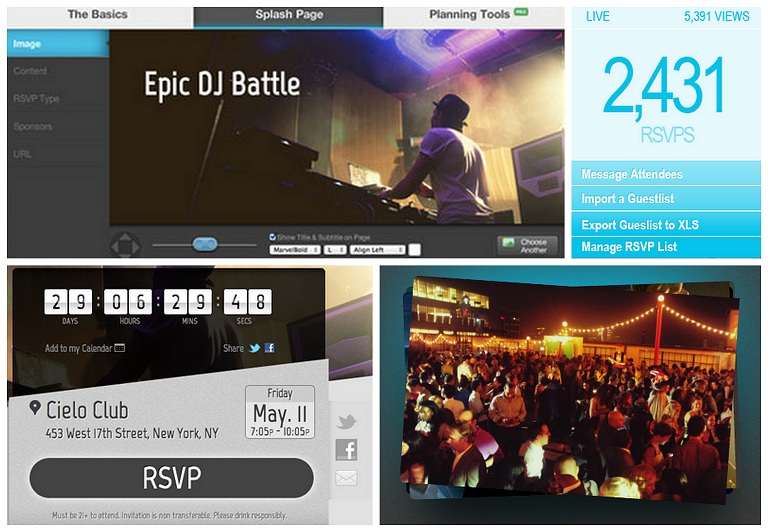
Splash: El sitio web que te ayuda a organizar eventos
Te presentamos Splash, una web que te brinda todas las herramientas que necesitas para la planificación de cualquier evento en redes sociales.
03-06-12