Herramientas
Cómo medir el tráfico de Twitter y Facebook con Google Analytics
Por Esther Vargas
Publicado el 20 de julio del 2011
En un anterior post mencionamos que, en realidad, Twitter envía cuatro veces el tráfico que uno piensa. ¿Cómo medir los sitios de social media? Hace poco Google Analytics incluye esta opción, pues utiliza datos del botón oficial Tweet de Twitter y de los Me gusta de Facebook.
Social Media Examiner publicó un tutorial donde se explica cómo empezar a revisar las interacciones de redes sociales en tu blog, página de Facebook o web.
1. Ingresa a Google Analytics. Debes de hacer clic en la opción «New Version», que aparece en la parte superior izquierda de la pantalla.
2. Haz clic en el nombre de tu dominio y elige la pestaña «Tracking code». Te darán el siguiente código:
<script type=»text/javascript»>
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-xxxxxx-x’]);
_gaq.push([‘_trackPageview’]);
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
3. Ese ‘UA-xxxxxx-x’ debe ser reemplazado por tu código (ID de propiedad web).
4. Debes reemplazar ese nuevo código en tu web. Antes de la etiqueta </head>. Recuerda que la anterior versión te permitía hacerlo después de esa misma etiqueta.
5. Entre el código y la etiqueta </head> coloca el siguiente código para medir el tráfico social:
<!– Google Analytics Social Button Tracking –>
<script type=»text/javascript» src=»http://app.tabpress.com/js/ga_social_tracking.js»></script>
6. Anda a la pestaña de tu blog/web donde esté el código de botón Me gusta de Facebook. Debes añadir el siguiente código después de <fb:like />:
<script type=»text/javascript»>_ga.trackFacebook();</script>
Recuerda: Ese código se ha pegado entre las etiquetas <body></body>
7. En el caso del boton ‘Tweet’. Debes añadir el siguiente código antes de </body>
<!– Load Twitter JS-API asynchronously –>
<script>
(function(){
var twitterWidgets = document.createElement(‘script’);
twitterWidgets.type = ‘text/javascript’;
twitterWidgets.async = true;
twitterWidgets.src = ‘http://platform.twitter.com/widgets.js’;
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName(‘head’)[0].appendChild(twitterWidgets);
})();
</script>
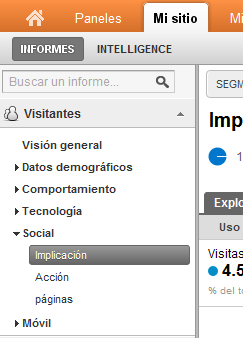
8. Las estadísticas las encontrarás en la pestaña My Site de tu Google Analytics. En la derecha hay una opción denominada «Social».
Cualquier duda, no dejes de enviar un comentario.
Publicado por:
Esther Vargas
Periodista. Directora de Clases de Periodismo y La Ruta del Café Peruano. Consultora en Social Media. Editora web del diario Perú21 del grupo El Comercio de Perú. Especialista en periodismo digital, comunicación digital y social media.
Sígueme
COMPATIR EN REDES
NOTICIAS RELACIONADAS

Facebook está realizando encuestas para conocer percepción de Reacciones
Facebook ha utilizado encuestas para obtener opiniones de las nuevas características como News Feed, Mensajes, páginas, publicidad y los grupos.
11-04-16Facebook es la empresa digital más valiosa del mundo
Facebook, con 800 millones de usuarios en todo el mundo, encabeza nuevamente la lista de las 100 empresas digitales más valiosas del mundo con un valor de US$80 mil millones, cifra que aumentó en US$25 millones con respecto al año anterior.
26-09-11
Facebook empieza a producir programas y esto costará cada episodio
No hay marcha atrás. Facebook inició la producción de series y programas de concurso para difundir en la red social, informó The Wall Street Journal el lunes.
27-06-17